If you support your WordPress website with ads, chances are you’re looking to increase the number of pageviews your website generates to increase your ad revenue. You’ve come up with the idea of creating a slideshow on WordPress so your users click through your content while your ad impressions increase.
Here’s how to create a slideshow on WordPress in a normal post on the SmartMag WordPress theme:
Step 1: Write Your Post As You Normally Would
Write your post as you normally would. Then, view your post in the text editor.
Step 2: Add your feature image inside of the post
To give the appearance of a slideshow, you need a feature image. Take the existing feature image and add the media to the beginning of your post.
Step 3: Adjust Post Options
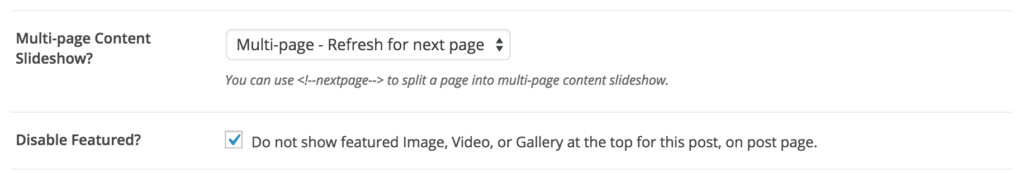
Locate “Multi-page Content Slideshow” and change the setting from “Disabled” to “Multi-page – Refresh for next page.” Then, under “Disable Featured?” check the box for “Do not show featured Image, Video, or Gallery at the top for this post, on post page.”

Step 4: Create Your Slideshow
WordPress has a very simple way to create a new page in your slideshow, and all you do is add the code, <!–nextpage–> to where you want to start a new page in your slideshow.
Step 5: Add Slideshow Image
Since you want to create engaging content, you’ll need to add an image right after the <!–nextpage–> line of code into your post, before the content. This gives the content a slideshow appearance.
These are all the steps you should need to get your post started. Click Publish and see how the post looks. Here’s a tutorial video example showing you how to create a slideshow on WordPress SmartMag Theme:
SmartMag WordPress Slideshow Tutorial from Markitors on Vimeo.
Note: Creating a slideshow increases the importance of using good images in the post, and changes the style of writing to walk the reader through the slideshow. For some great content examples, visit Slideshare to see how other writers walk readers through content using slides.







