Google announced that Core Web Vitals will be a part of a new Google algorithm update in May 2021. As a result, “page experience” will be a signal used in Google search rankings.
Core Web Vitals is the ever-evolving answer on how to quantify webpage performance. Search engines like Google want a quantifiable metric to compare how good a website is for a user.
Core Web Vitals asks three main questions:
- How fast do I see the main content?
- How long does it take until I can interact with the content?
- Does the content shift? By how much?
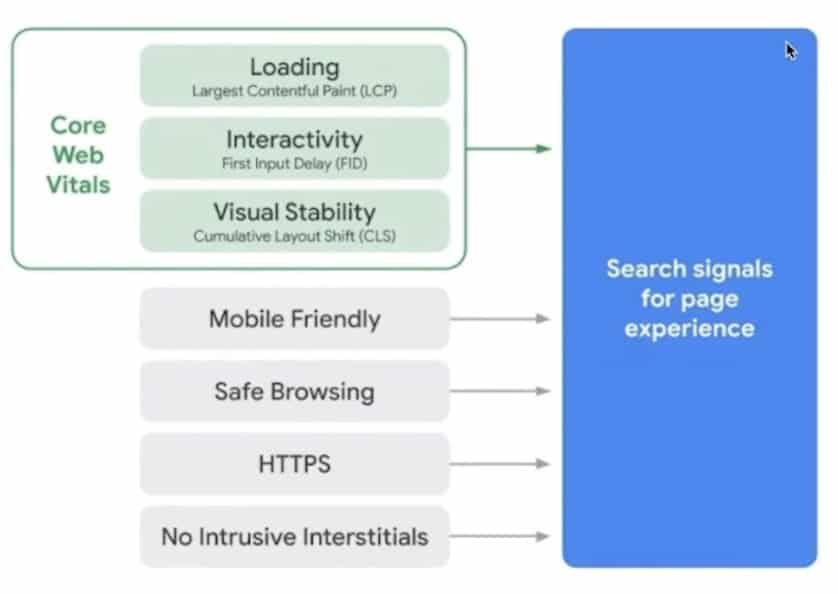
These questions seek answers around areas like visual completeness, interactivity, and visual stability. These answers are then combined with other search signals used to quantify user experience, including mobile-friendliness, safe browsing, HTTPS, no intrusive interstitials, and now, Core Web Vitals.

What are the Core Web Vitals?
Core Web Vitals are page experience quality signals that, according to Google, are essential to delivering a great user experience on the web.
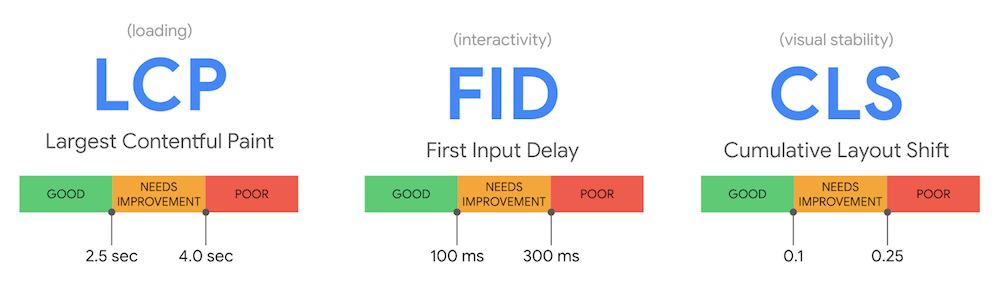
There are three areas that make up Core Web Vitals: Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS).

We’ll dive into those areas in this post. But first, let’s put the Core Web Vitals into terminologies that a small business owner can understand.
If you think about a bad page experience, what immediately comes to mind?
Long loading times? Clicking on something with no response? Accidentally clicking on something because a screen shifted?
Search engines recognize that these page experiences should be factored into search rankings. The better a user experience may be, the more likely a user will be satisfied with their web visit.
Rather than thinking of Core Web Vitals as a big, scary technical SEO initiative to tackle, think of it as improving your website for your potential customers. When done well, addressing Core Web Vitals can help improve user experience, increase revenue, and decrease abandonment rates.
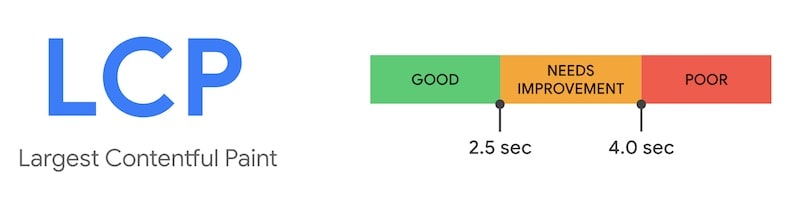
What is LCP (Largest Contentful Paint)?
Largest Contentful Paint measures visible loading time. Web visitors care about the main content, so by measuring how long it takes to display the largest text or image visible to a user, LCP becomes a meaningful metric

How long should it take before the main content is visible? A good LCP score is 2.5 seconds or less. A poor score is 4.0 seconds or more.
In other words, the main content of a web page should load quickly to provide a good user experience.

There are a few common issues that may prevent a small business website from achieving a good LCP score. If you are seeing an “LCP issue: longer than 4s” notification on either Search Console or PageSpeed Insights, then there are a few issues to investigate.
Common LCP issues for small business websites include:
- Slow Server Response Times
- Large File Sizes of Resources
- Long Load Times For Critical Resources
Here are examples of Largest Contentful Paint (LCP) on a small business website:

Tip: Use Chrome Developer Tools to see LCP on your small business website.
Caching static resources, utilizing CDNs (content delivery networks), and enabling compression are just some of the improvement opportunities to better optimize for LCP. If you are a small business owner, this guide on how to improve largest contentful paint should help a web developer get started on improving LCP.
What is FID (First Input Delay)?
Imagine clicking on a button that does nothing. If a web visitor can’t interact with the content, Google believes that poor user experience should be factored into search rankings.

The First Input Delay (FID) metric measures how fast a page can respond to user inputs like logging in or scrolling on a webpage.
How long should it take before interacting with content? A good FID score is 100 ms (milliseconds) or less. A poor FID score is 300 ms, or a third of a second or more.

Common FID issues for small business websites include:
- Heavy Javascript execution (resulting in long tasks)
- Slow Third Party Scripts
- Server-side rendered content
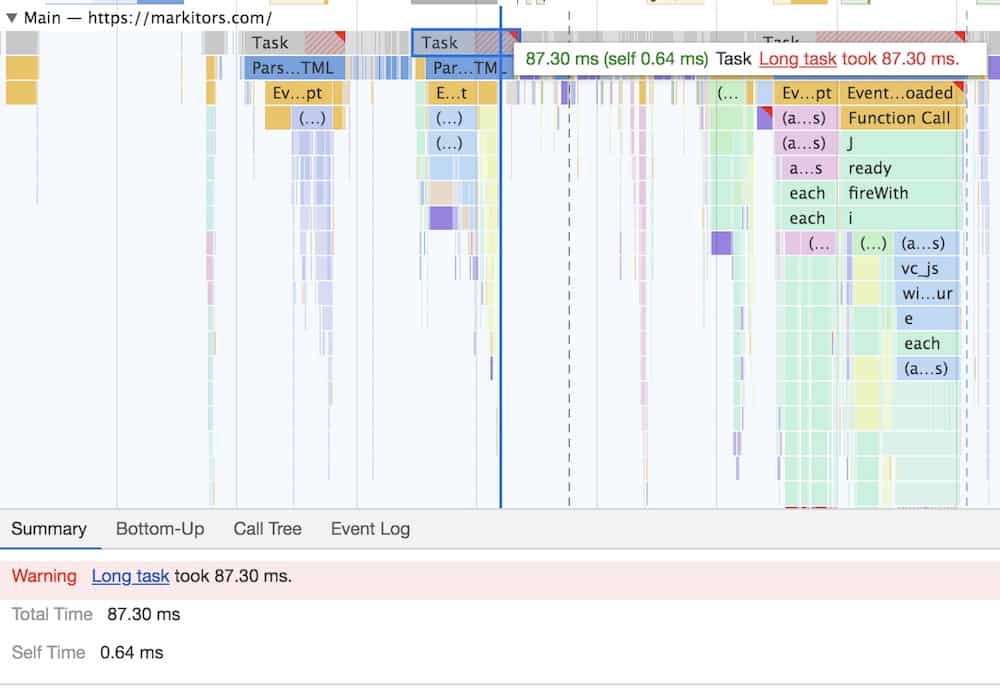
Here an example opportunity to improve First Input Delay (FID) on a small business website:

Tip: The red triangles in Chrome Developer tools identify the “long tasks” impacting FID.
There should not be a significant delay between the time when a webpage loads and taking action on a site. Avoid a poor experience through first-party script execution, reducing Javascript size bloat, and shifting more logic server-side.
Learn more about optimizing First Input Delay with this helpful FID guide.
What is CLS (Cumulative Layout Shift)?
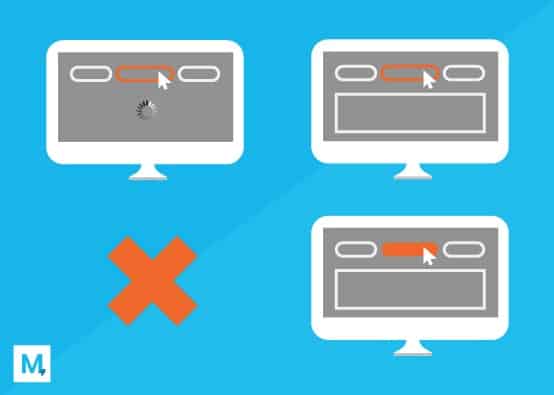
What happens if a random thing like a popup comes into the page, shifts the content, and a user accidentally clicks on an ad they didn’t want to click on?

You’ve probably experienced this scenario on a mobile device. Cumulative Layout Shift (CLS) measures how much content shifts, and quantifies how much of the layout unexpectedly moves.

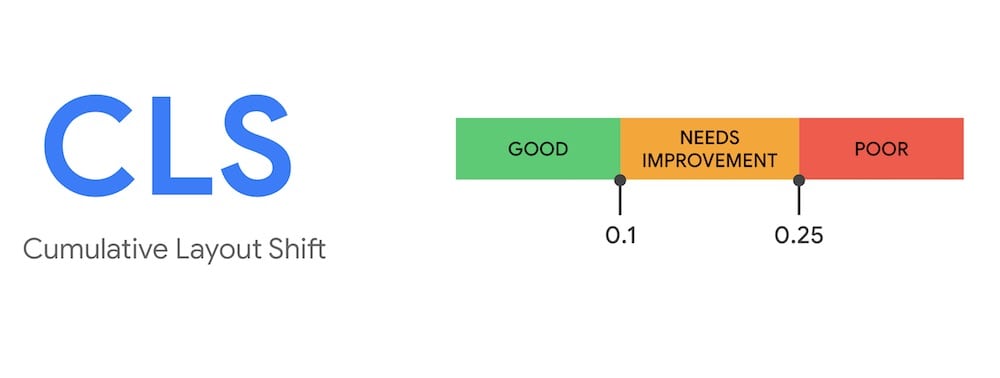
In technical terms, CLS is calculated by the “affected area” multiplied by the “percentage of shift.” In other words, how much does the content shift, and by how much?
An example is that half of the screen (50%) shifts by 14%, than the CLS score would be 0.07 (50% x 14% = 0.07).

How much should content shift? A good CLS score is 0.1 or less. A poor CLS score is 0.25 or more.
Common CLS issues for small business websites include:
- Specifying image and embed dimensions
- Assigning static space for popups and ads
- Inserting dynamic content above existing content
- FOIT/FOUT from Web Fonts
- Actions waiting for a network response before updating DOM
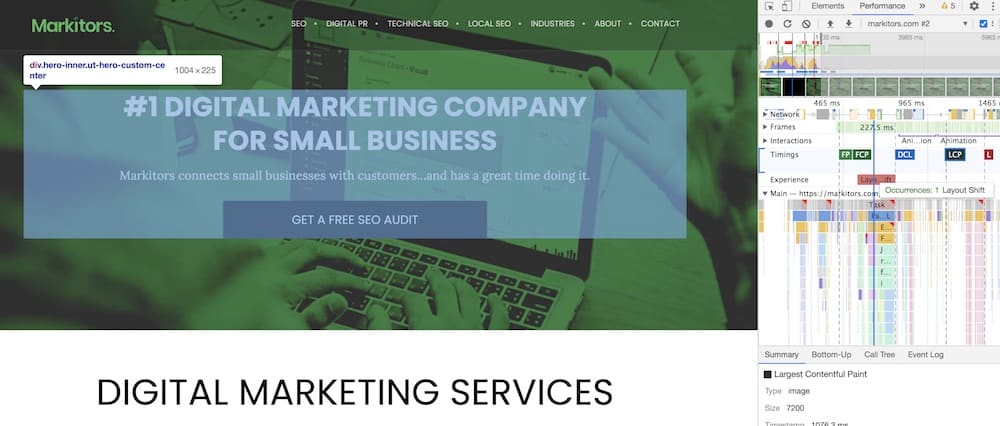
Here an example opportunity to improve Cumulative Layout Shift (CLS) on a small business website:

Note: This layout shift example is caused by a delay of font load in the hero image.
Content should be visually stable and prevent users from clicking on the wrong things. Reduce content shifts by including image size attributes, statically reserving space for ad slots, and avoid inserting new content above existing content.
Learn more about optimizing Cumulative Layout Shift with this helpful CLS guide.
How to fix Core Web Vitals
This post has been less about the “how,” and more about the “what” behind Core Web Vitals. But, here are several resources on how to fix core web vitals.
How to fix LCP problems
Fixing LCP problems requires the use of both field data and lab tools. Field data from tools like Search Console can help a small business understand their performance. Lab tools can help a small business determine whether a solution may improve performance.
This post discusses how to fix LCP problems in detail. In the meantime, here is a collection of resources to assist you and a web developer improve LCP scores.
Field Tools for LCP
Real user metrics are the best, and most accurate data to judge how well a webpage performs for LCP. These tools provide the most accurate insight as to whether a webpage is “good” for LCP.
- Chrome User Experience Report
- PageSpeed Insights
- Search Console (Core Web Vitals report)
- web-vitals JavaScript library
Lab Tools for LCP
Lab data assessments might not produce the same results as field data. But, these tools help small businesses roughly understand how they stack up to real user metrics, and allow them to test things before pushing to production.
How to fix FID problems:
Since FID is a field metric, tools are limited. However, there are a couple of recommended tools to measure and debug First Input Delay.
- Chrome User Experience Report provides real-world FID values aggregated at the origin-level
- Improving Total Blocking Time (TBT) can be used as a proxy for improving FID. Use Lighthouse as a tool to identify and implement improvements to TBT as a way to improve FID.
How to fix CLS problems:
There are a number of tools to debug and understand CLS metrics to improve performance.
- Lighthouse supports CLS measurements, and highlights the elements that cause the most layout shifting in a lab setting.
- Chrome Dev tools has a Performance Panel that highlights layout shifts. The Cumulative Layout Shifts in Summary view provide a score for areas on a website.
What’s Next For Core Web Vitals?
This is just the beginning of an ever-evolving quest to quantify webpage experience. Google is not there yet. There is still not a conclusive way to quantify webpage performance.
But, the evolution has introduced Core Web Vitals, and small business websites will need to address these metrics to compete.
Hopefully in this post you’ve learned that page experience extends beyond just Core Web Vitals. Just because you have a fast loading page with a good LCP / FID / CLS score doesn’t mean you’ll achieve a high ranking in search results.
To get started, audit all elements of your SEO strategy and page experience, including Core Web Vitals, to produce an optimal experience for your customers and search engines alike.
And of course, continue to learn! Core Web Vitals will continue to be updated, and it’s best to test everything and learn about these metrics along the way.
Contact us to learn more about how we can assist your small business with the Core Web Vitals update.







