What is Ecommerce SEO?
Ecommerce SEO is the practice of building online visibility for products by optimizing a website for search engines.
If you are going to execute an Ecommerce SEO campaign, then you’ll likely go head to head against another website that has the most visibility online for buying and selling products.
Amazon.
To understand how to best optimize a website for Ecommerce SEO, we’ll need to understand the best SEO practices from Amazon. These best practices can then be applied to an Ecommerce website to generate more organic traffic and online sales.
Here are thirteen Ecommerce SEO tips:
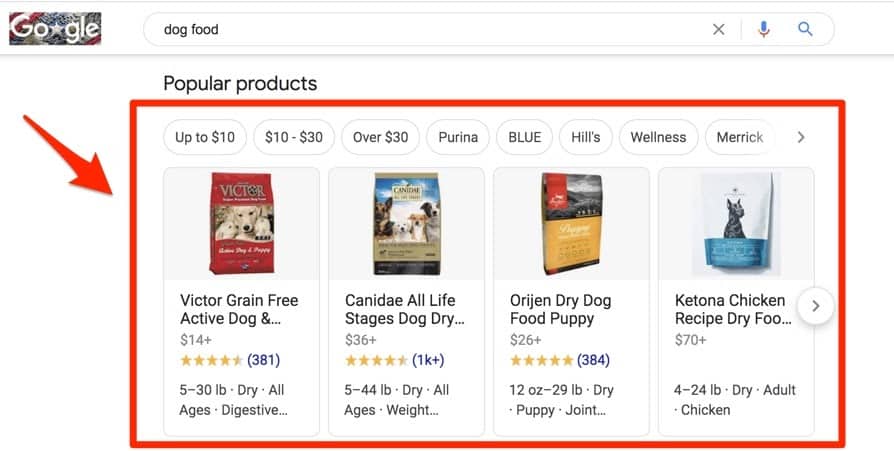
- Identify Attributes In Structured List (Google Shopping)
- Include Target Keywords in Page Titles
- Optimize Product Titles for Keywords
- Write Detailed Product Descriptions
- Generate Customer Reviews
- Customer Questions & Answers
- Canonical Tags To Avoid Duplicate Content
- Optimize Images
- Build Links to Similar Products + Collections
- Make Descriptive Collection Pages
- Website Speed
- Schema Markup
- Free Shipping + Coupons
Let’s dive deeper into each tip to ensure your Ecommerce website is optimized for SEO.
Identify Attributes In Structured List (Google Shopping)
It’s now
free to sell on Google. With hundreds of millions of product-related searches occurring each day on Google, getting your products listed on Google Shopping is the top way for retailers to connect with more customers.

How do you get products listed in Google Shopping? Google’s
help center has resources to assist merchants in the next steps, including signing up for
Merchant Center and
creating a product feed.
The product feed can sometimes be the most difficult step in getting products listed online because it requires merchants to clearly l
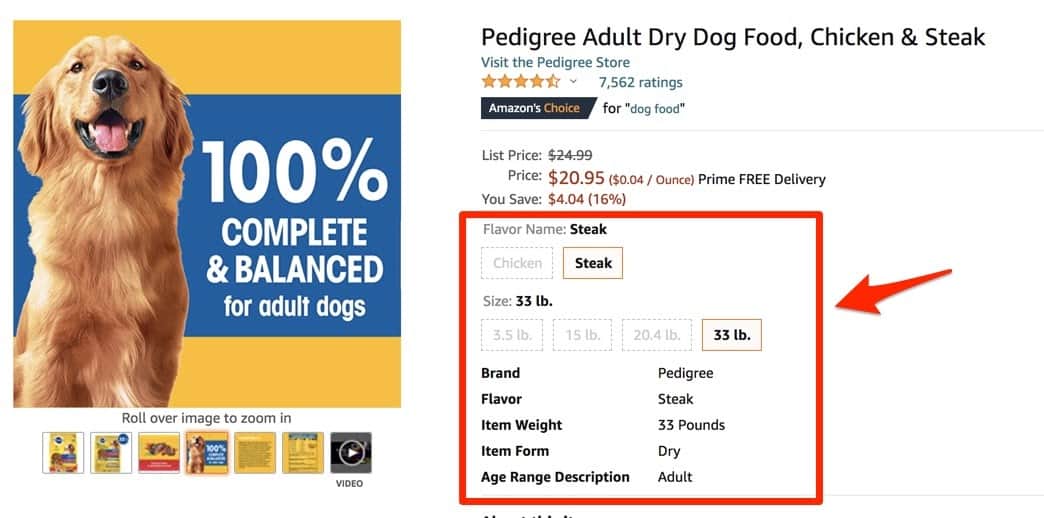
ist attributes about their products. Attributes define products uniquely and consist of things like a product ID, title, price, brand, and other custom labels.
To ease the pain of
building a product feed, make sure to include attributes in product listings from the start. This will make
submitting products to Google easier and satisfy information that website visitors will want to know about the product.
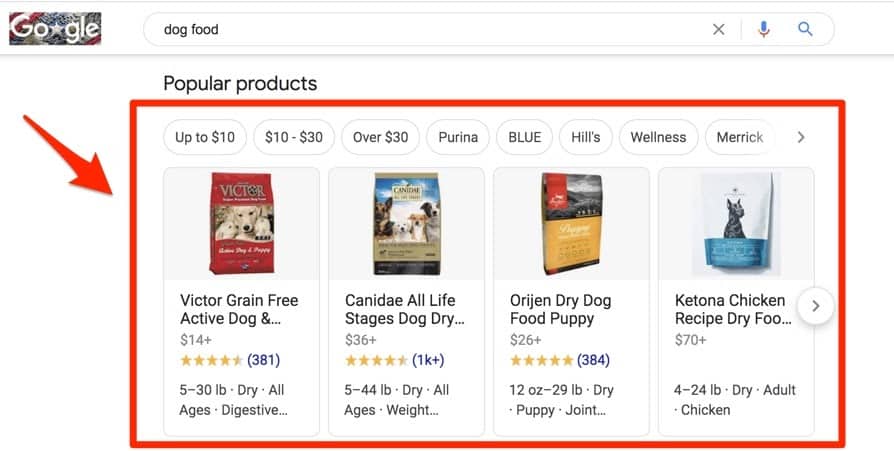
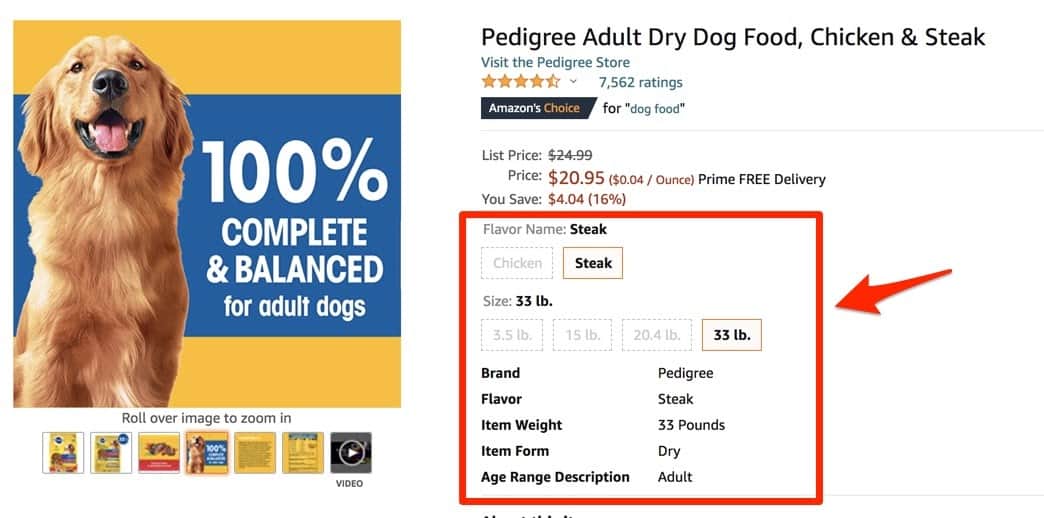
Just take a look at any Amazon listing, and you’ll see that attributes are included in the product description.
 Source: Amazon.com
Source: Amazon.com
If all this sounds like a big first step, it can be. Fortunately, popular Ecommerce platforms like Shopify have built-in
integrations with Google Shopping. Merchants just need to identify and include attributes in a structured way for search engines and site visitors to understand.
Include Target Keywords in Page Title Tags
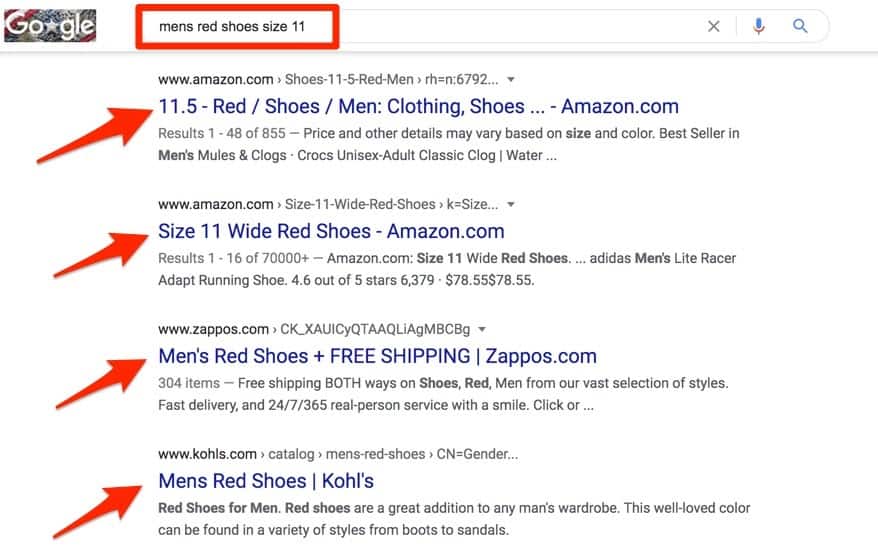
Descriptive page title tags can help a customer understand a web page’s contents when deciding what to click from a search engine results page.
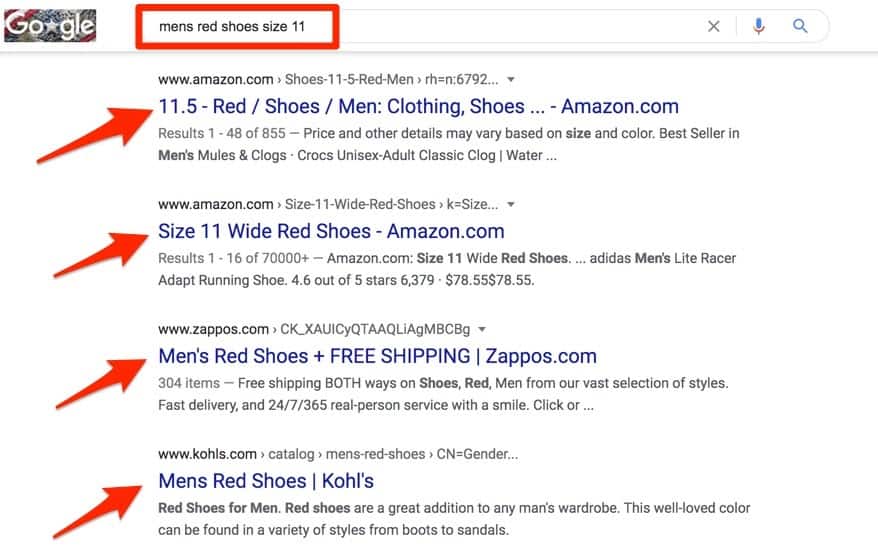
For example, if a search is conducted for “mens red shoes size 11,” the page title tags of search results are displayed to satisfy a searcher’s intent.

Every page on an Ecommerce website should specify the title in the <title> tag. Fortunately, Ecommerce platforms make
adding title tags to product listings a fairly straightforward process.
Here are five page title tag tips:
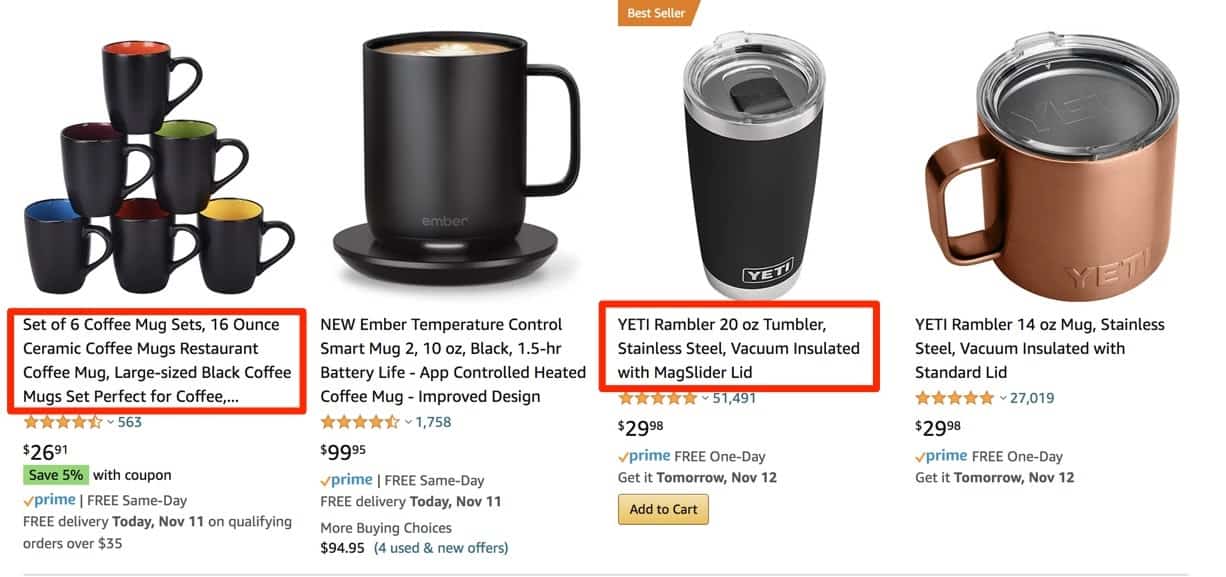
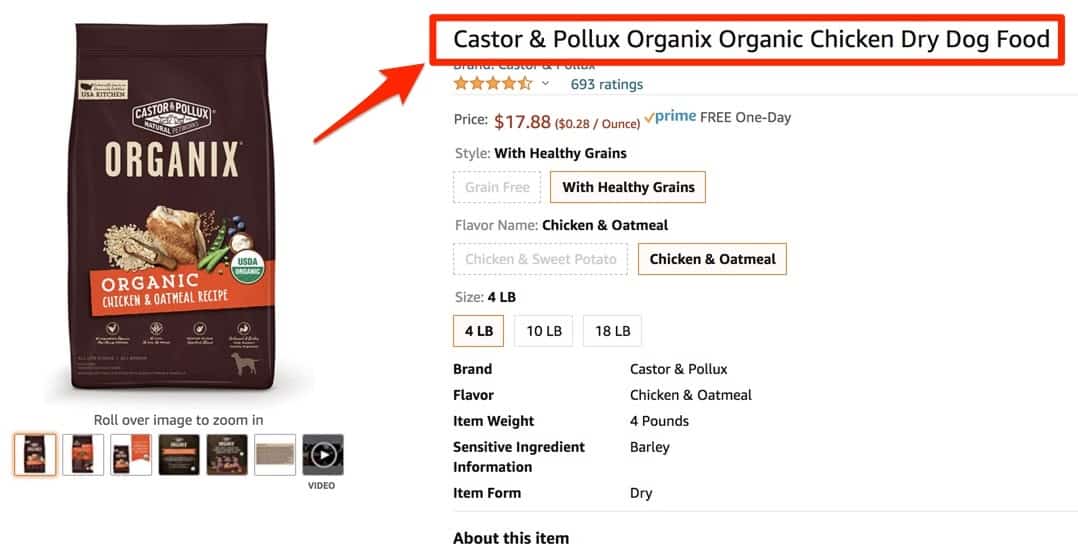
Optimize Product Titles for Keywords
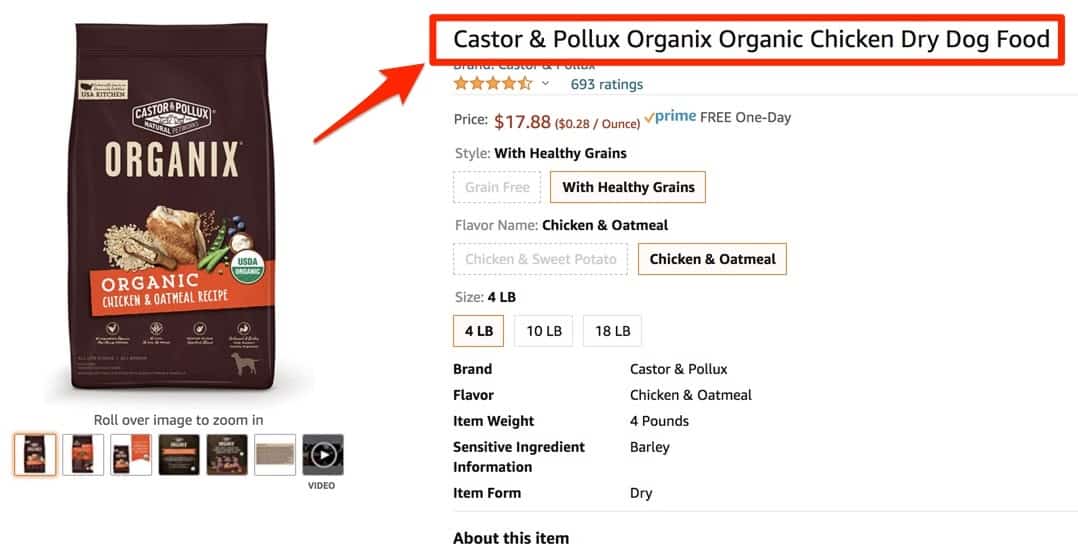
Product titles help search engines and visitors immediately understand the content of a page.
 Source: Amazon.com
Source: Amazon.com
Consumers view product titles to determine whether to make a purchase. Search engines crawl product titles to help determine the relevance of the content.
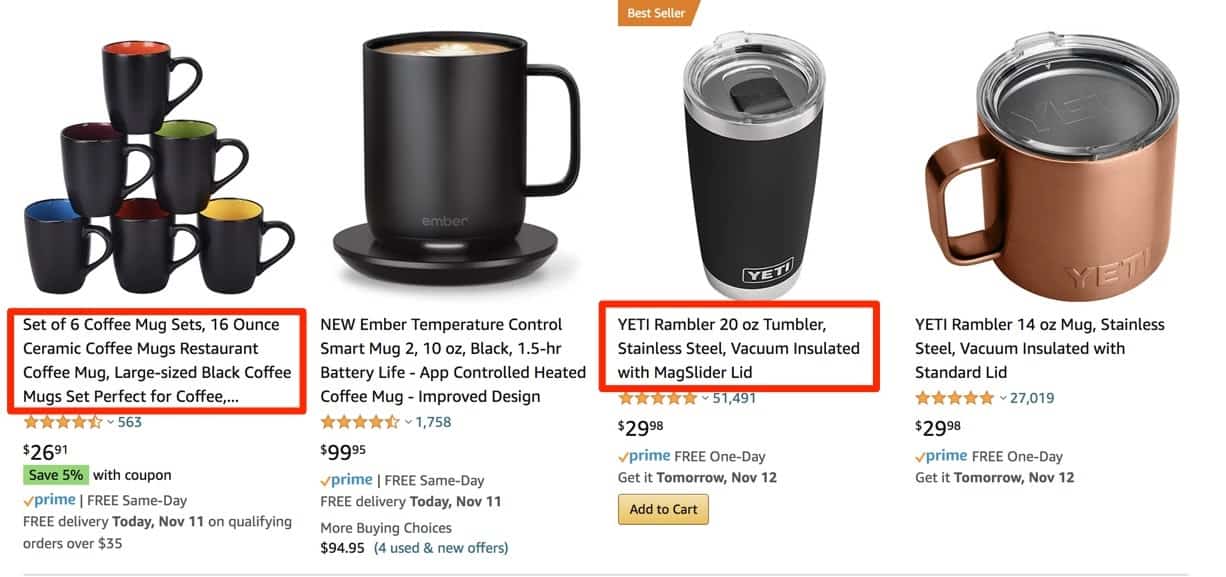
Here are tips on creating product titles:
- List product titles as <H1>. The <H1> is an HTML tag that identifies the most important heading on a page. Make sure product titles are listed as your <H1>
- Include valuable information. Instead of including a product title like “Coffee Mug,” include more details on the mug in the product title. Items like color, size, vacuum insulation can help customers understand if a product fits their needs and help search engines better categorize your content.
- Include relevant keywords. The target keyword of a page title tag should also be featured in a product title.
- Avoid keyword stuffing. Product titles are mainly for customers. Avoid the temptation to keyword stuff or include fluff to fill a 200 character product title limit.
- Use numbers. If your product title includes a number, list out “7” versus “seven.” Takes up less space, requires less reading work, and is more consistent with how customers search.

Write Detailed Product Descriptions
Ecommerce websites sometimes run into challenges with thin content on product listings.
Thin content is content with little or no value. For example, if your website sells screws, nuts, and bolts, a thin product description may include a limited description and information about the product.
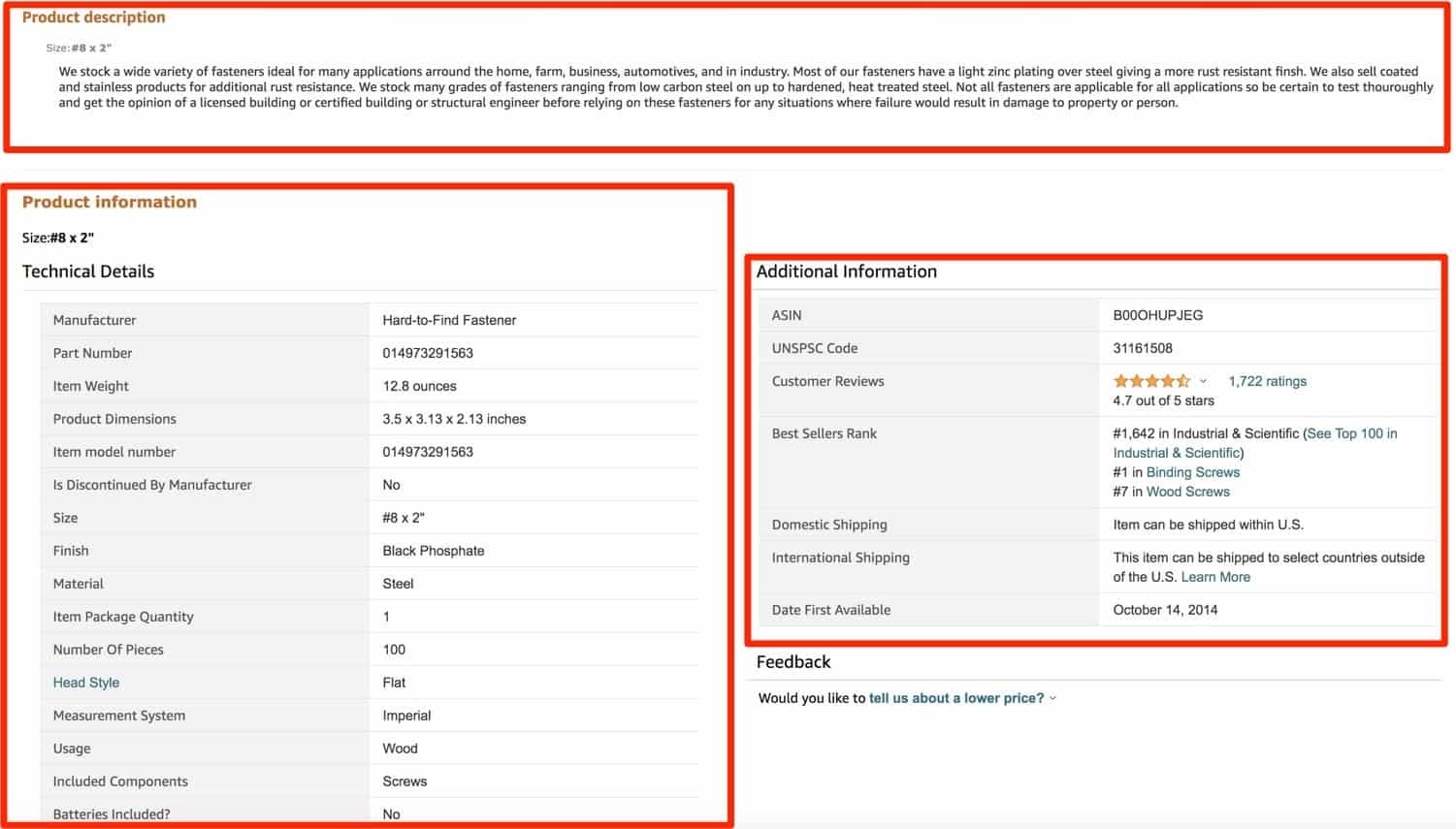
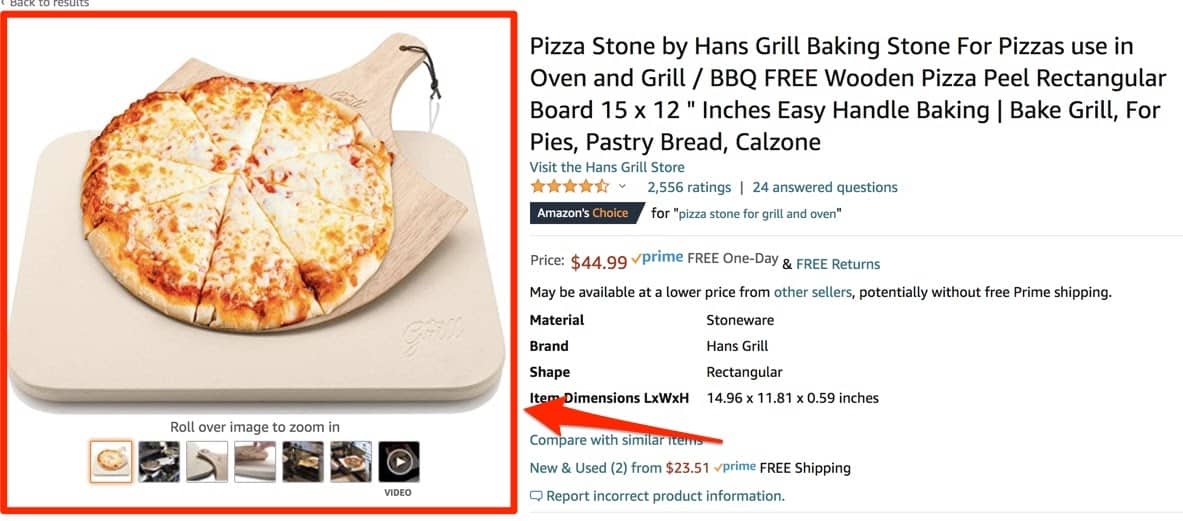
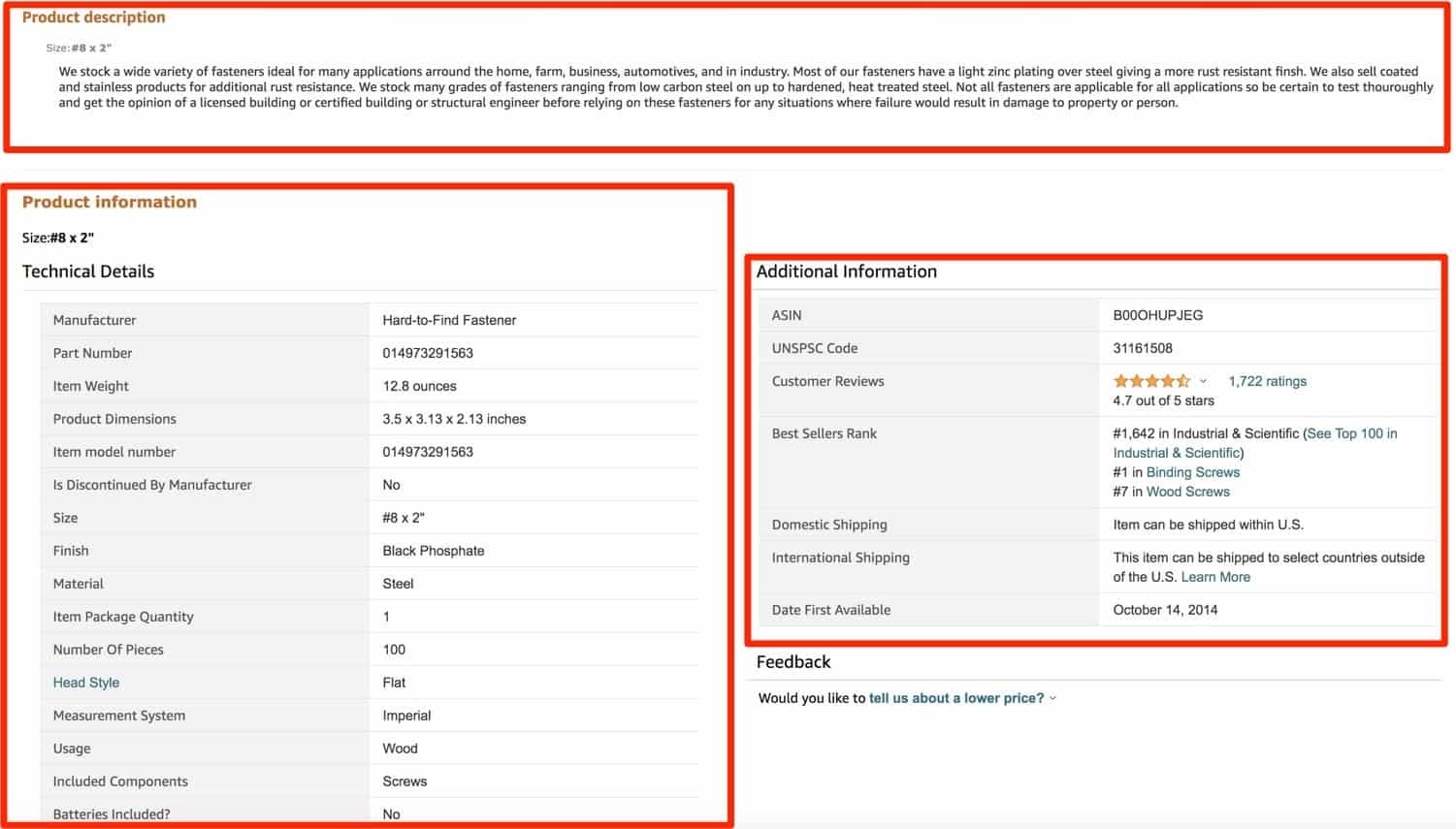
However, take a look at any Amazon product listing, and you’ll see informative and valuable information.
 Source: Amazon.com
Source: Amazon.com
Amazon includes a paragraph (or more) product description, list-style product information, and even additional information for good measure.
What does this mean for your Ecommerce store? It means that both customers and search engines want all the details, and your job is to provide that information.
Here are five tips on writing product descriptions:
- Make an outline. Search for a similar product on Amazon and see what information is listed. Make an outline for your product description to make sure you include just as much information.
- Write an engaging paragraph. Include 3-5 sentences that describe how the product can help fill a customer need and why the brand behind the product is well equipped to deliver on the promise.
- Use bullet points. Include technical details in a bulleted list or a chart.
- Add secondary keywords. Whereas page title tags and product titles focus on the main target keyword, product descriptions have room to include long-tail keywords and secondary keywords to help satisfy search intent.
- Review and revise. The first product description may not be the last description that is written on a product page. Review sales numbers and analytics to see if any underperforming products can implement best practices from best sellers.
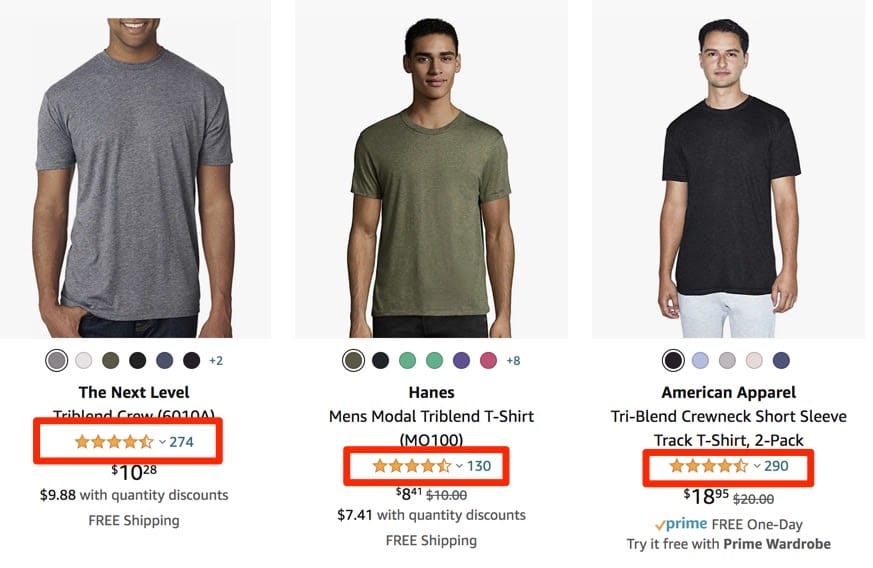
Generate Customer Reviews
Amazon lists reviews and ratings prominently on every product page for a reason: people make purchase decisions based on
customer reviews.
If a product is reviewed at 3 stars versus 4.5 stars, a customer will likely purchase the 4.5-star product based on stars alone.
 Source: Amazon.com
Source: Amazon.com
Customer reviews are great for another SEO reason: they add content to a page crawled by search engines. Rather than create all the content yourself through a product description, enabling and generating customer reviews can add user-generated content that adds to a product page’s depth.
So how can a store generate more reviews?
Here are five tips on generating customer reviews:
- Enable customer reviews. Use the built-in or add-on customer review system your Ecommerce platform likely provides so that customers can leave reviews on products.
- Automated follow-up system. Integrate your Ecommerce store with an email marketing platform to send automated email campaigns requesting a review.
- Use product inserts. Timing is everything when requesting a review. Include an insert in your shipment outlining how customers can leave a review or send product feedback.
- Request reviews from previous customers. Your inbox may be full of previous customers who had a positive experience with a product. Go back to the inbox and request reviews from these customers.
- Embrace negative reviews. Reality is not all 5-stars. Perfect reviews make customers suspicious. Welcome negative reviews about a product so that customers don’t repeat a negative experience that a similar customer may have had.
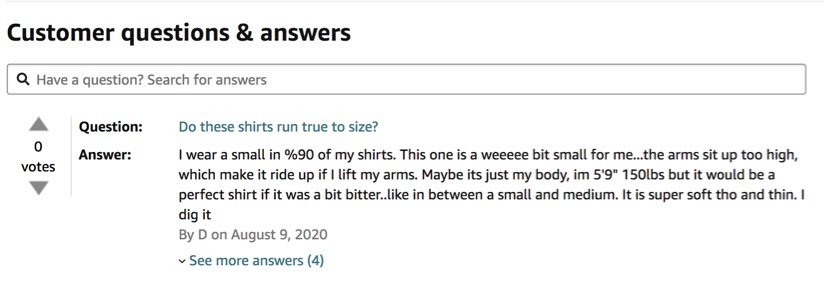
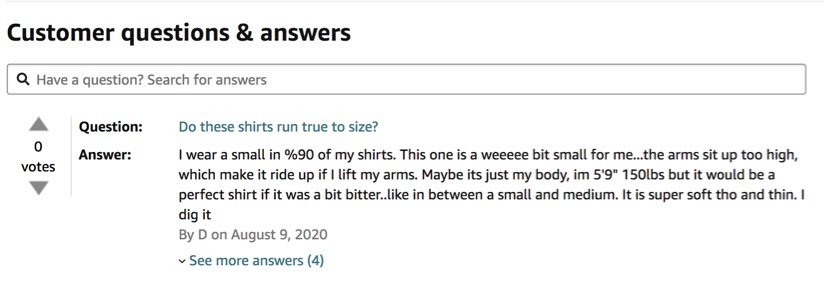
Customer Questions & Answers
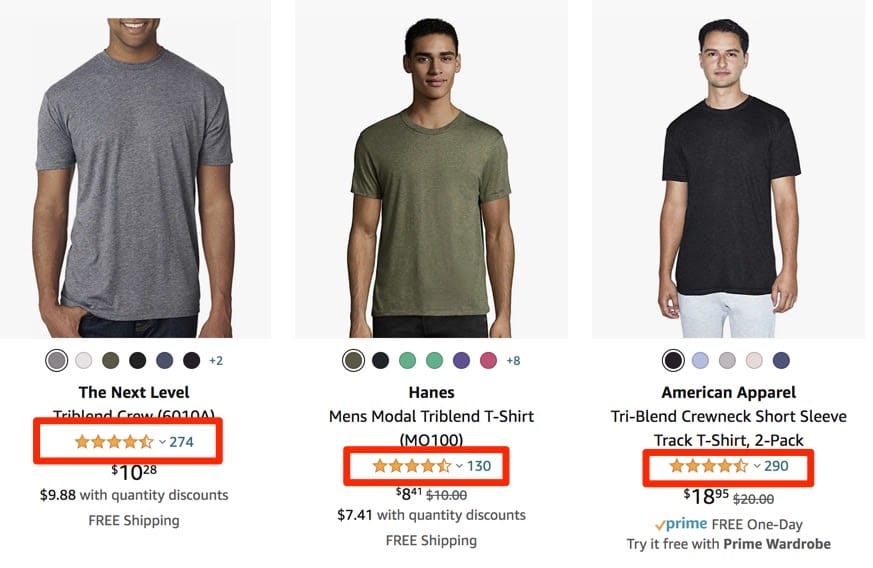
Unanswered questions prevent customers from purchasing. They may not know how a t-shirt will fit or whether a color appears the way it does online.
Ecommerce stores can prevent abandoned carts by equipping customers with information through a Question & Answer section.
 Source: Amazon.com
Source: Amazon.com
Most Ecommerce platforms offer third-party and built-in applications that allow your website visitors to ask questions about your products on product pages.
Once the app is installed, merchants can either answer questions as they come or take initiative and populate product pages with their own questions and answers.
Since merchants often field frequently asked questions from customers, they are in a unique position to publish those questions online to help satisfy customers and
Ecommerce SEO.
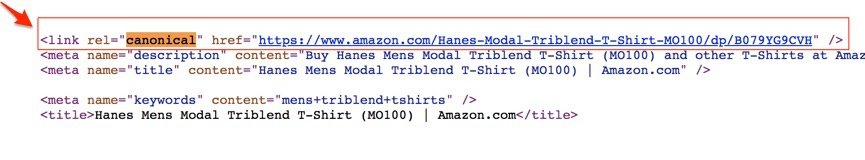
Canonical Tags To Avoid Duplicate Content
Duplicate content is a common issue with Ecommerce websites.
A product may be listed on a URL like this: “www.example.com/product-listing.”
And also, on a URL like this: “www.example.com/colllection/product-listing.”
In essence, there are two different URLs with the same set of content. This duplicate content confuses search engines on which URL to index and display.
The solution is to
define a canonical tag for similar or duplicate pages. A canonical tag is the URL of the page that best represents your content from a set of duplicate pages on your site. In other words, it is the page you want to rank.
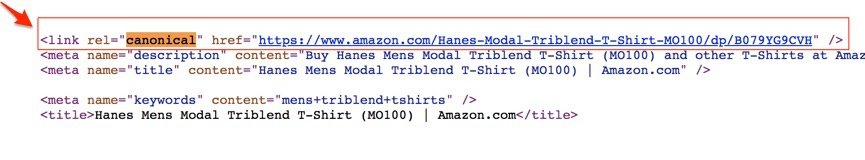
Here’s an example of a canonical tag looks on Amazon:

Ecommerce platforms have
good resources about canonical tags to help you define canonicals for your website. By including canonical tags, your store will avoid duplicate content issues and index the right URLs in search results.
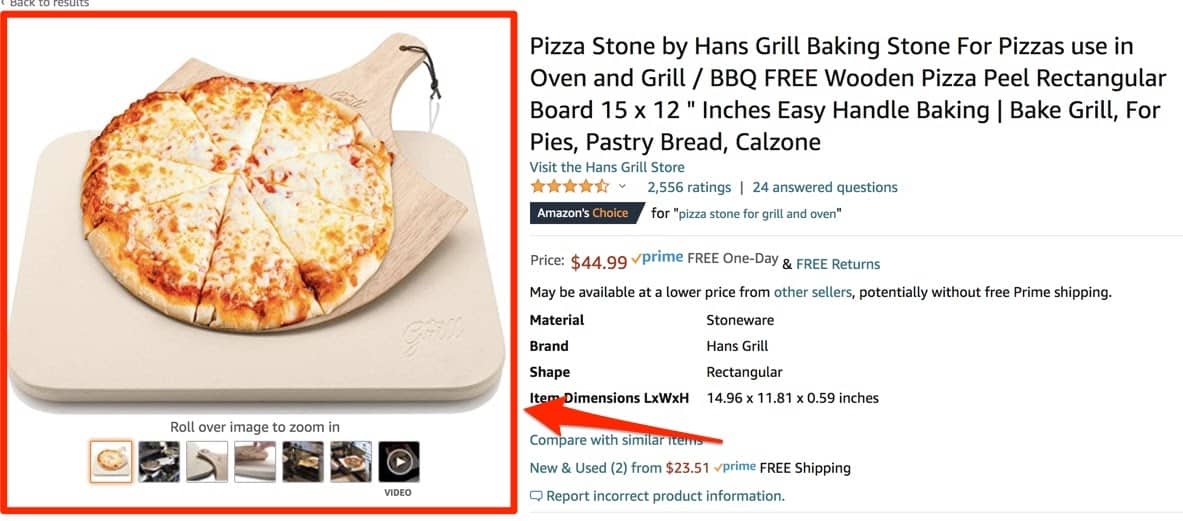
Optimize Images
Images visually convey a product and help a customer imagine what it would look like to own the product.
 Source: Amazon.com
Source: Amazon.com
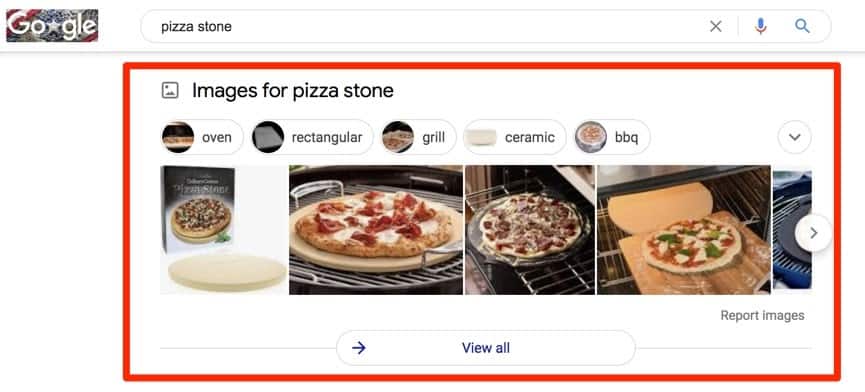
On search engines, images get indexed and can be included in search results.

So how can an Ecommerce website optimize images for SEO?
Here are ten tips on optimizing images for SEO:
- Optimize for speed. Provide a fast website load time for users by applying the latest image optimizations like WebP file types and image CDNs.
- Include descriptive ALT text. ALT text is the text that describes an image to search engines. Google uses ALT text and the contents of the page to understand the subject matter of the image. Add ALT text to all product images that you would like search engines to understand.
- Responsive images. Customers access Ecommerce storefronts on mobile, tablets, and desktop computers. Apply responsive web techniques to images, so users enjoy a quality experience on any device.
- Use descriptive filenames. The filename of an image can provide search engines with better insight into an image. For example, mens-triblend-black-t-shirt.jpg is a better filename than IMG00078.JPG.
- Add quality photos. Not only are quality images great for the customer, but quality matters to search engines too. Google uses computer vision algorithms to determine the context of an image. Sharp images are better for product pages, thumbnails, and algorithms than blurry or unclear images.
- Prioritize placement. Place important images at the top of the page and, whenever possible, place images near text so that search engines can crawl nearby content to understand an image.
- Avoid embedding text. Keeping text in HTML and using ALT text for images can help ensure maximum accessibility for content.
- Remove private information. Some information can unintentionally be included in the file metadata of an image. Use guidelines on how to redact information properly from images before publishing them on the web.
- Add structured data. If a web page includes a product, video, or recipe, including structured data, enables Google Images to display content as a rich result.
- Create an image sitemap. You can provide search engines with additional details about your images, including URLs, by creating and submitting an image sitemap.
Build Links To Products + Collections
Google was founded as a
hypertextual search engine. Links help search engines discover and categorize content for their indexes.
But “building links” isn’t just reserved for external websites. Internal links, or links within your own website, represent an opportunity to help search engines understand what you consider important pieces of content.
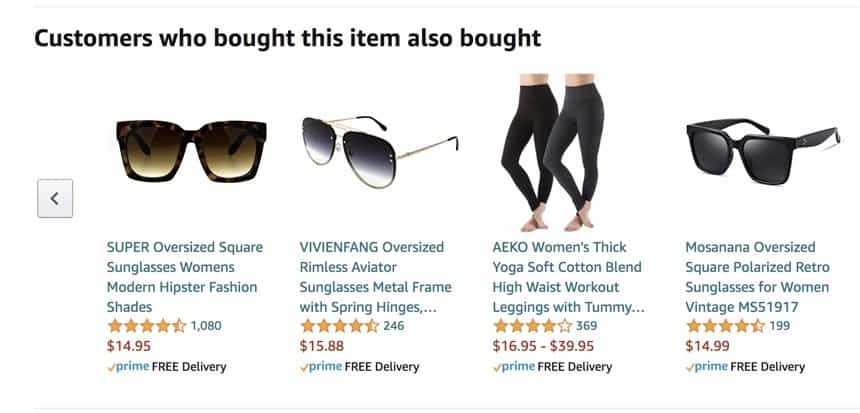
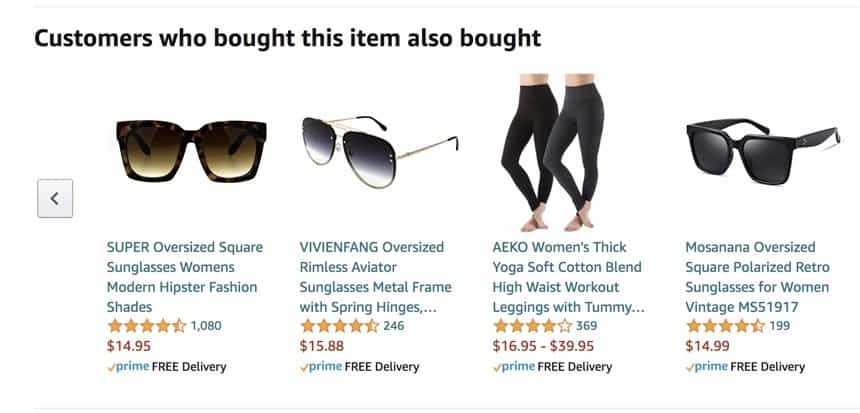
Just take a look at how Amazon leverages the power of internal links through their “Customers who bought this item also bought” section.
 Source: Amazon.com
Source: Amazon.com
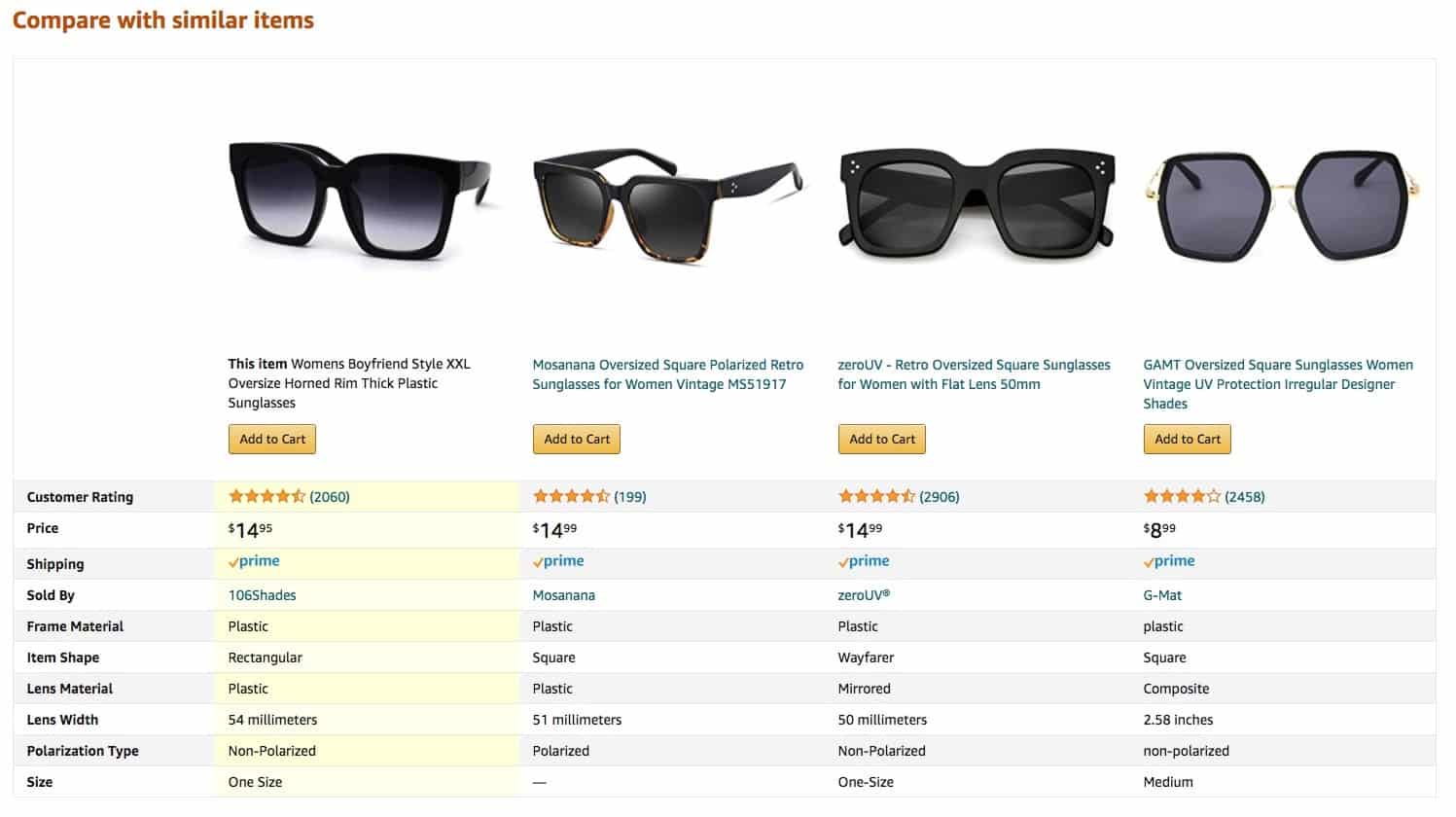
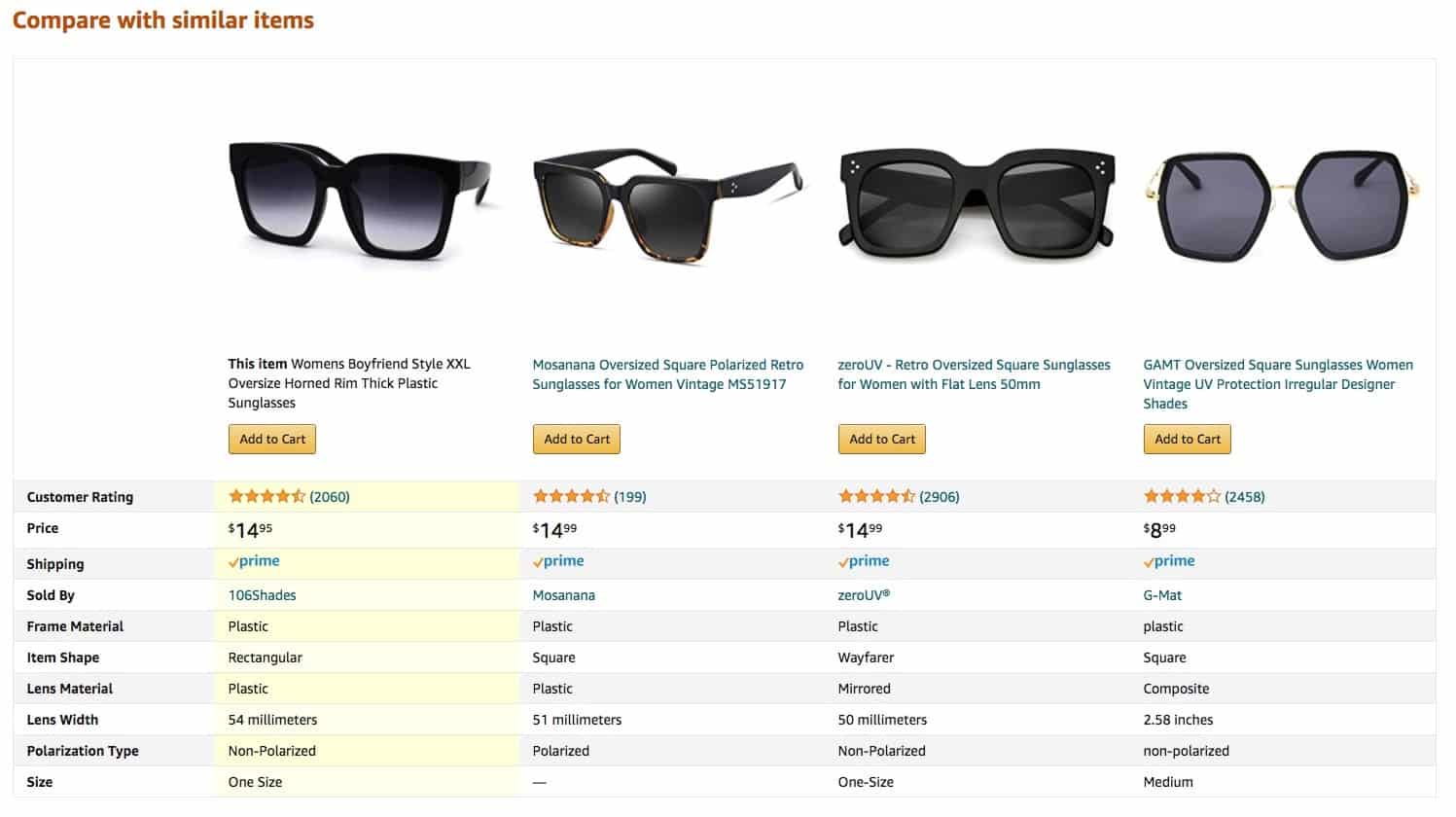
Or their “Compare with similar items” section:
 Source: Amazon.com
Source: Amazon.com
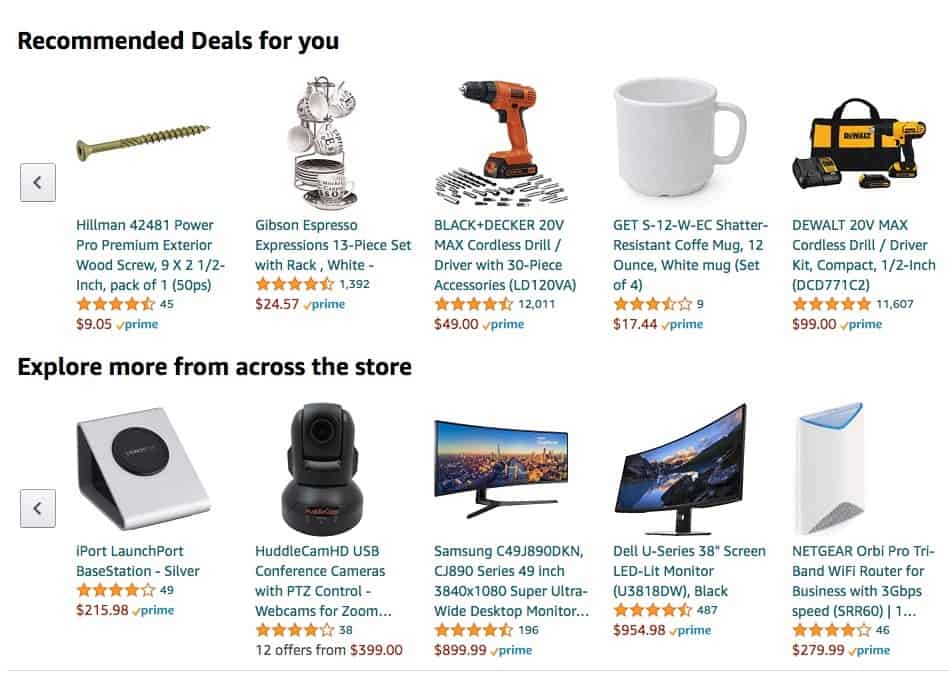
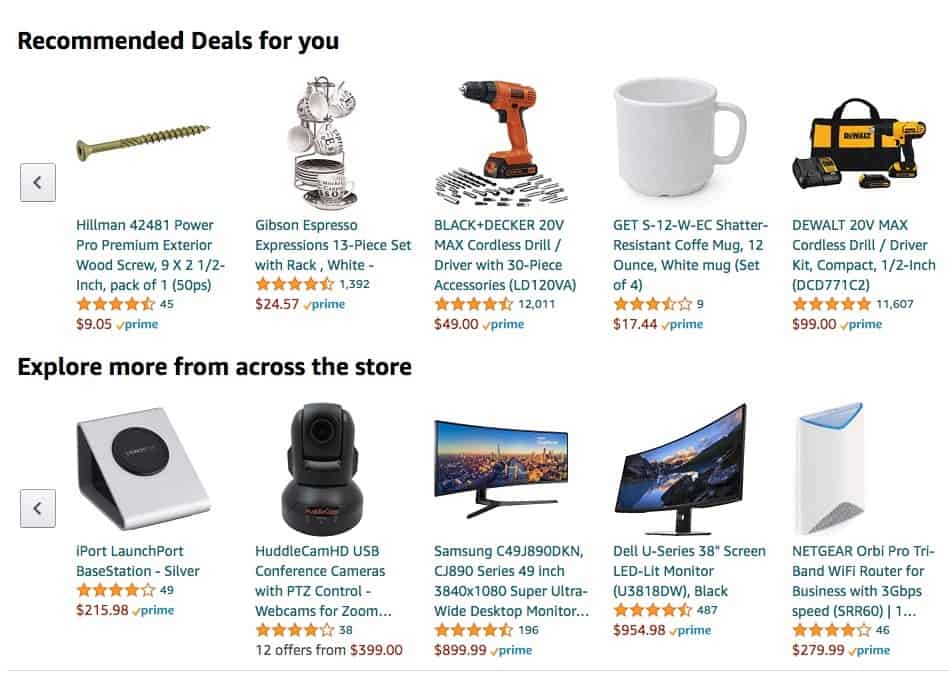
Or at the bottom of an Amazon page, the “Recommended Deals” or “Explore more from across the store” sections include last efforts to keep a customer shopping and include more internal links.
 Source: Amazon.com
Source: Amazon.com
These product recommendations are internal links to help build the authority and visibility of other products. Including links through product recommendations is just one way to build links to content.
What are some other ways for Ecommerce stores to build links to products and collections?
Here are eight tips on how to build links for Ecommerce:
- Product Recommendations. Install a product recommendation section on product pages to interlink to relevant products and help improve customer stickiness.
- Breadcrumb Navigation. Breadcrumbs are used in navigation to help site visitors keep track of their location within a website. An example of a breadcrumb trail might look something like: “Shop -> Best Sellers -> Sunglasses -> Womens.” Make sure your breadcrumb navigation is linked to collection pages to improve user experience and internal linking structures.
- Product Comparisons. Embedding product comparison charts can help educate customers and drive relevant internal links.
- Header Navigation. List important category pages and super important product pages in the header navigation to help visitors and search engine crawlers discover priority pages.
- External Links. Answer questions and get published to build external links and online visibility. Platforms like Terkel, HARO, and Qwoted all have questions that can be answered to secure online media opportunities.
- Blog Posts. Include internal links to product and collection pages within an editorial context on blog posts.
- Use Anchor Text. Search engines use anchor text, or the hypertext of a link, to help determine the linked page’s content. If a page is linked as “Womens Red Sunglasses,” someone should expect to see womens red sunglasses if they clicked the link. Use anchor text that is both natural for site visitors and descriptive for search engines.
- Footer Navigation. Include internal links to helpful pages or external links to other brands you own to direct shoppers and search engine crawlers once they’ve reached the end of a page.
Make Descriptive Collection Pages
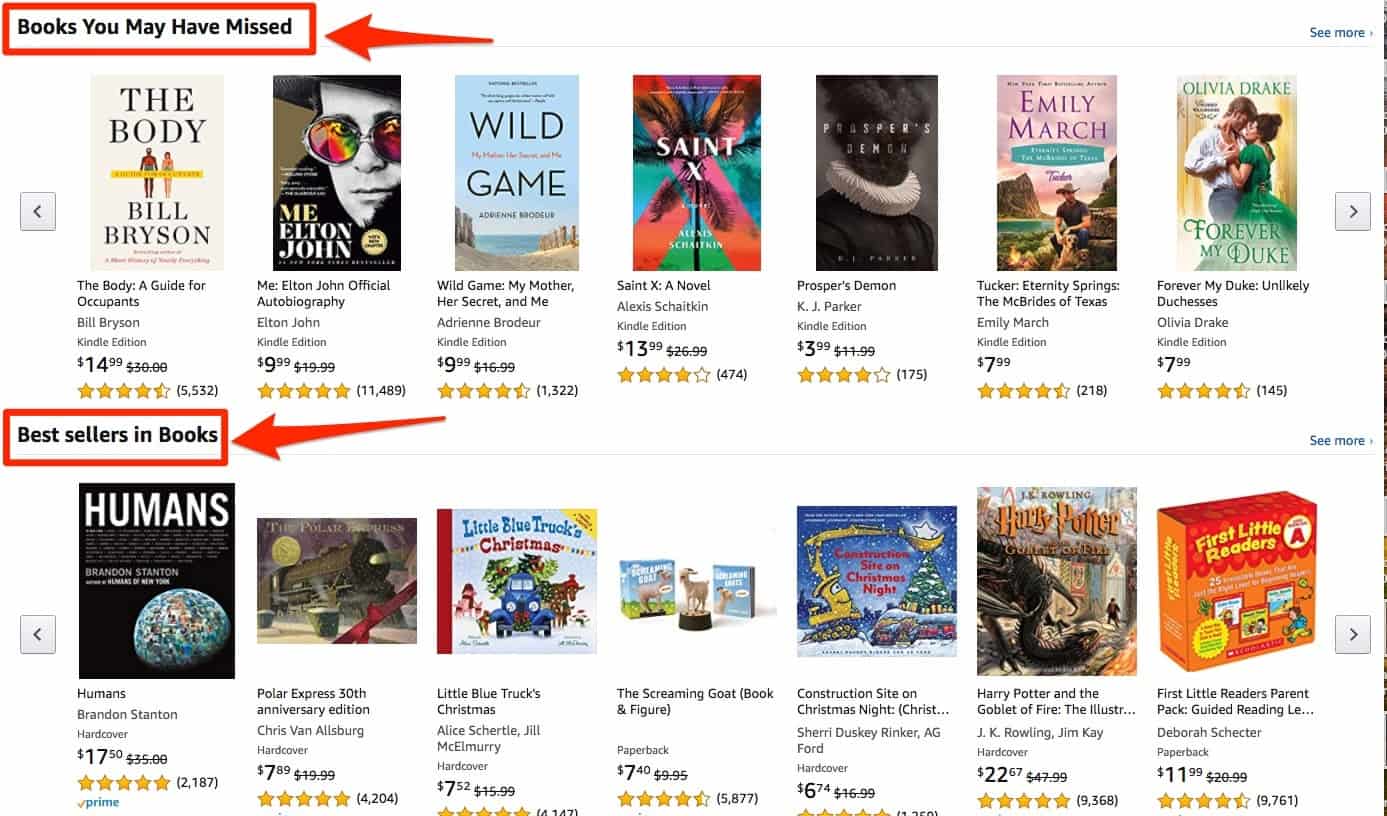
Collection pages organize and display a set of products that have something in common. For example, “Best Sellers” or “Mens Black Shirts” may be categorized into a collection page.
Like product pages, collection pages need content to avoid issues like duplicate content or thin content. With Ecommerce stores, collection pages often are automatically generated and do not have dedicated pieces of unique content created for them like you traditionally see with product pages.
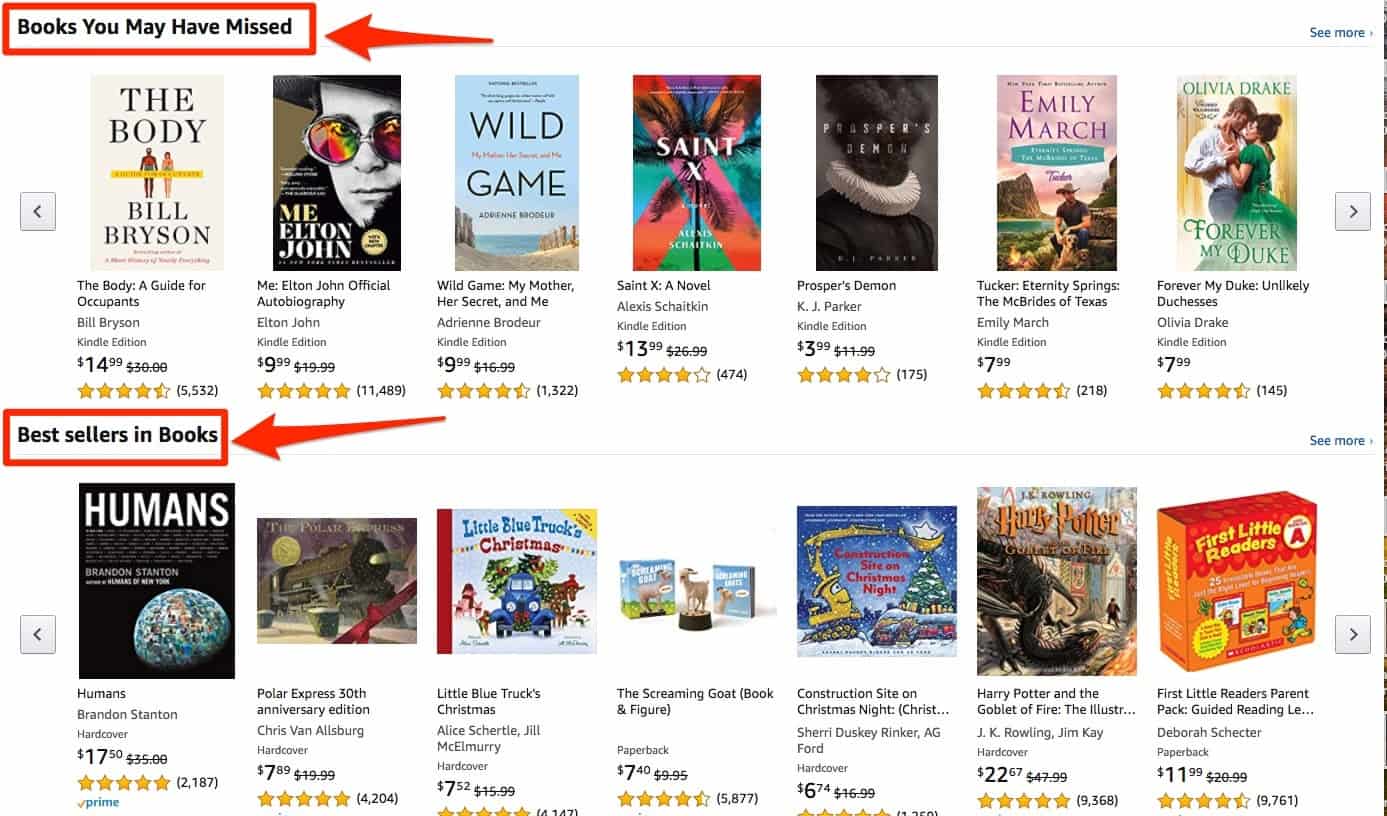
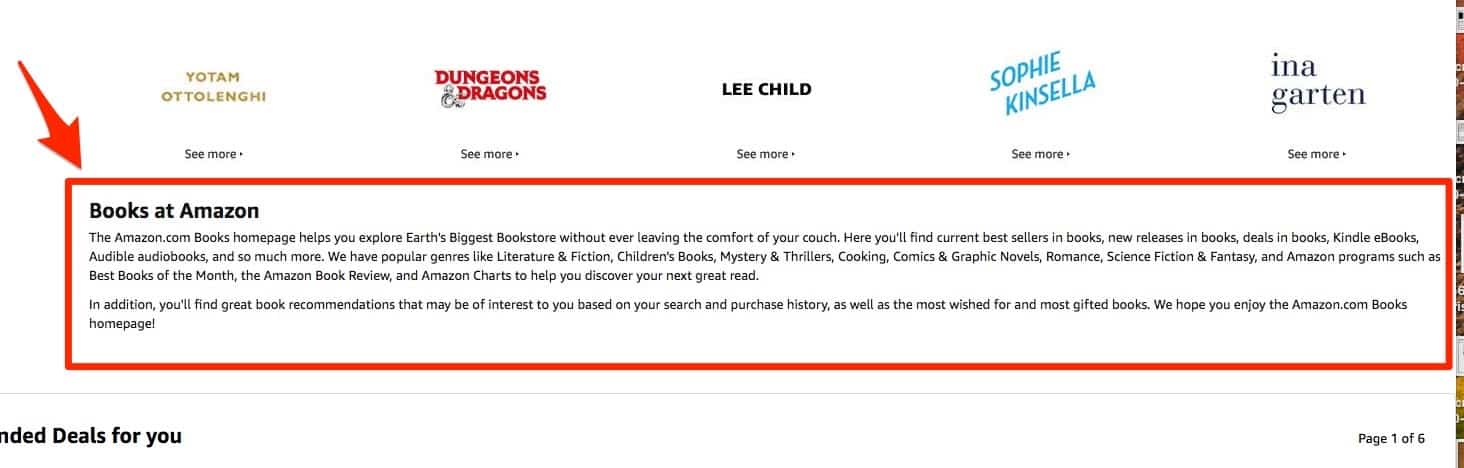
Let’s look at the collection page for “Books,” which is the category that Amazon originally started with. You’ll see that the Books collection page has many levels of content, like descriptive header tags.
 Source: Amazon.com
Source: Amazon.com
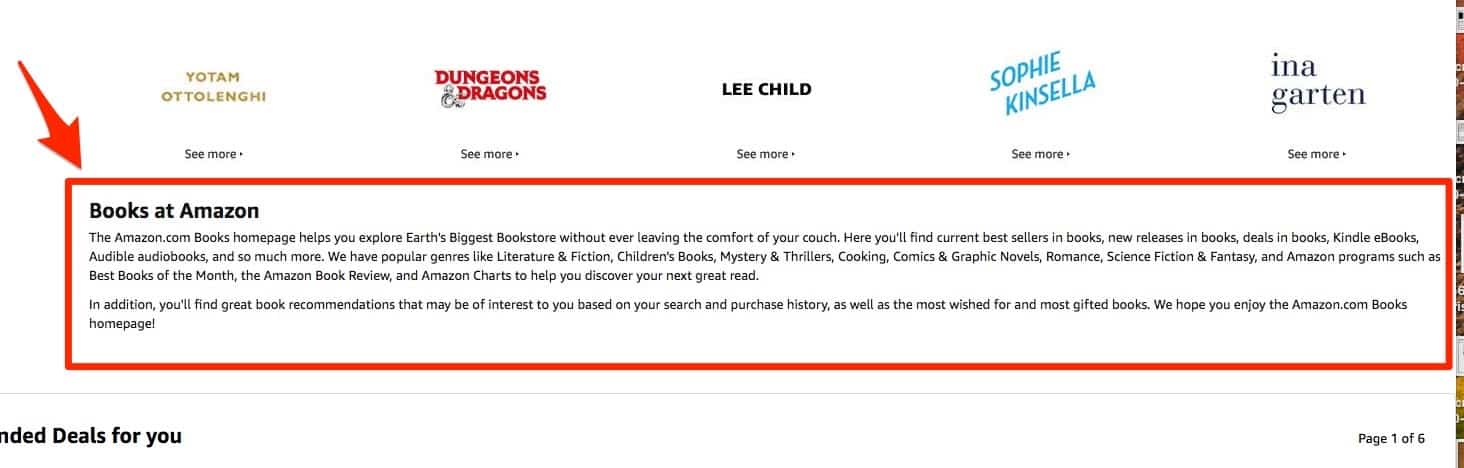
These header tags add descriptive text content, break up a page for user experience, and enable more products to be displayed because of unique categorization. Scroll a little further, and you’ll see a couple of brief paragraphs included to describe “Books.”
 Source: Amazon.com
Source: Amazon.com
What are some other pieces of information to include on a collection page?
Here are three tips on creating collection page content:
- Write a brief description. Including a 1-5 sentence description can help the collection page avoid potential duplicate content and thin content issues while helping a customer understand to expect.
- Include Header Tags. Header tags help better describe a collection and can break up the shopping experience for site visitors.
- List a significant amount of products. Collection pages are meant to store a large number of common products. Reserve collections for categories with a wide range of products to shop from. If you find yourself listing 1-4 products in a collection, consider including products in a collection that may have more variety.
Website Speed
Google research found that the probability of a site visitor bouncing from a page increases to 90% as page load time goes from 1 second to 5 seconds.
Given that 70% of mobile landing pages analyzed by Google took more than five seconds to load, it’s safe to say that slow website speed causes Ecommerce stores to lost significant revenue.
For example, if your Ecommerce store takes five seconds to load, Google research suggests that you may be losing almost half of the visitors attempting to access your page. The idea of cutting sales in half is enough to get hyper-focused on website speed.
Here are ten tips on how to improve Ecommerce website speed:
- Avoid Redirect Chains. If a product is no longer carried in a store, implementing a redirect is a best practice to point customers and search engines to an active and relevant page. However, stores should avoid having multiple redirects or a redirect chain to prevent slow loading times.
- Enable compression. Pagespeed is largely determined by the amount of time it takes to download the resources on a page. Enabling compression can reduce the size of responses by 90%, translating to faster loading times.
- Improve Server Response Time. When a page loads, a browser must request contents from a server. Some servers are slower than others, especially if a site is hosted on a low cost, shared server. A good server response time is under 200ms. If the server takes longer to load, then making updates to the server or finding a new web host may be necessary to improve speed.
- Leverage Browser Caching. Reduce server dependency by specifying a caching policy on whether a resource can be cached. By leveraging browser caching, a browser can determine if and when it can use a previously fetched resource (rather than fetching it all over again).
- Minify Resources. Minification removes unnecessary data without affecting how the resource is processed. Minifying HTML, CSS, and Javascript using Google’s PageSpeed Module will strip out redundancies and improve page speed.
- Optimize Images. As discussed in a previous section, reducing file sizes of images without impacting visual quality is a surefire way of improving site speed for Ecommerce sites.
- Optimize CSS Delivery. Ecommerce sites can include render-blocking external stylesheets, which poses a site speed problem because browsers must process all styling information before rendering content. Optimizing CSS delivery through inlining or deferring style loads will help improve website speed.
- Prioritize Visible Content. Reducing the size of the above-the-fold content can help significantly improve mobile loading times. Structuring HTML to load critical elements first and reducing data used by resources are two central methods to prioritize above-the-fold content.
- Remove Render-Blocking JavaScript. When a browser accesses a page, there is a waterfall of resources that need to load. Some of these resources include JavaScript files that effectively block anything from loading until their resource is fully loaded. Rather than stop all execution until one resource is loaded, minimizing and avoiding the use of blocking JavaScript will help the waterfall to flow more freely.
- Minimize apps and plugins. The more apps and plugins installed on a website, the more requests a browser will field. Remove unnecessary apps and plugins to help reduce the resources that need to be loaded.
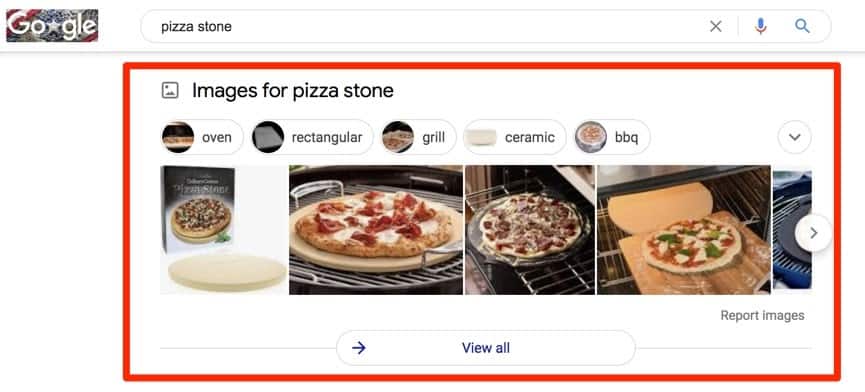
Schema Markup
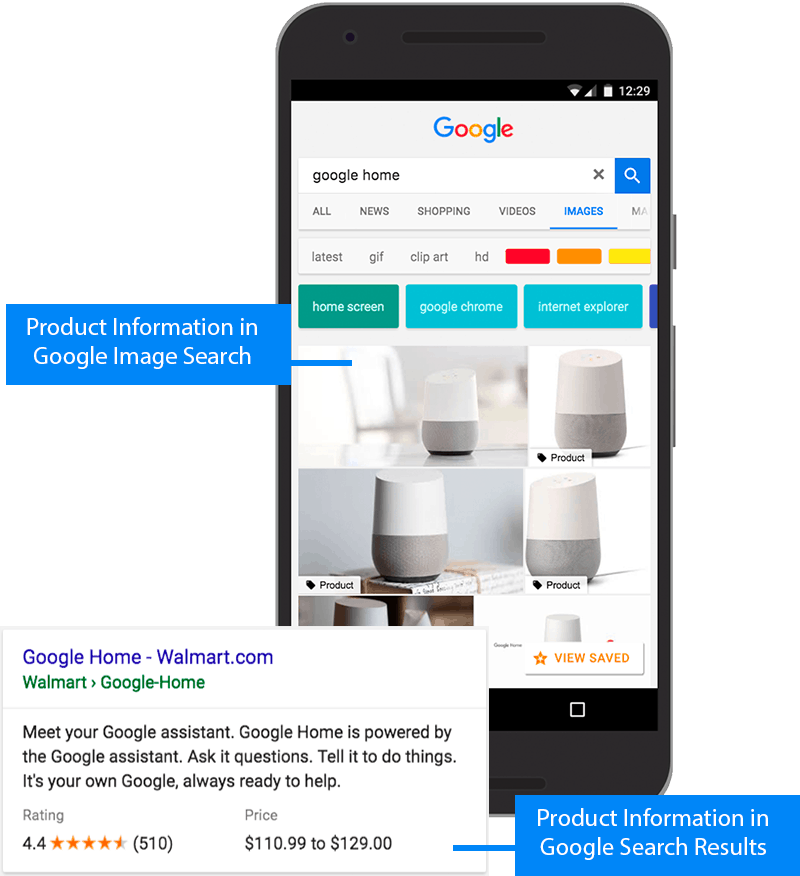
Schema markup helps search engines deliver
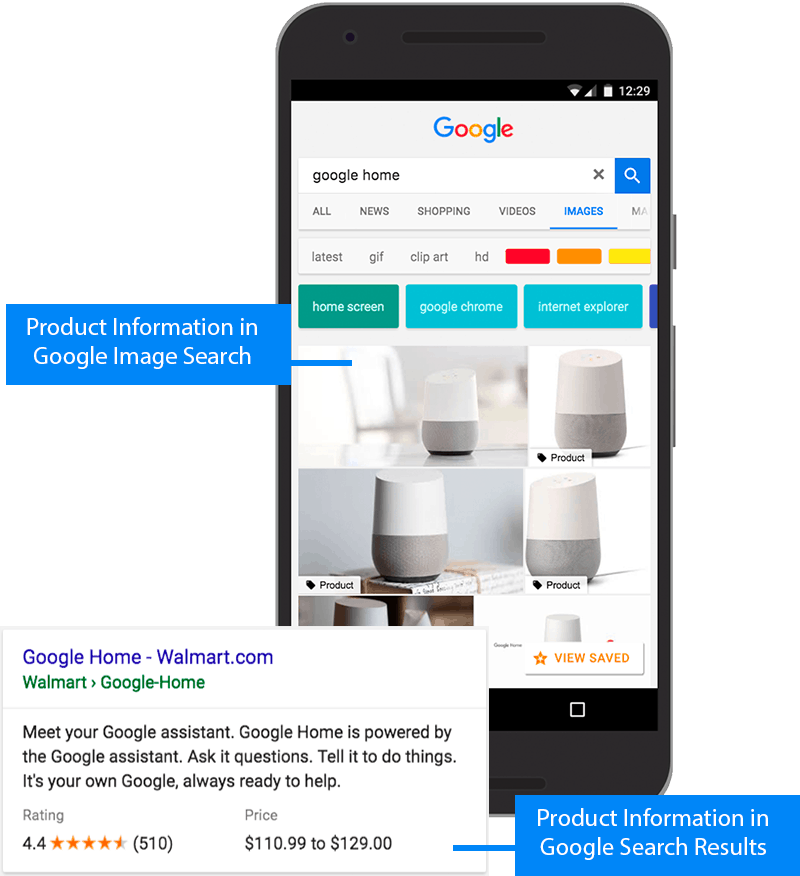
rich and informative information about products in search results. Examples of content derived from schema markup include ratings, price, and image.
 Source: Google
Source: Google
Structured data through Schema markup builds visibility for products in image search and search results. That’s why it’s especially important for Ecommerce stores to run a
rich results test to structured data.
Since structured data is fairly
technical, make sure to
build, test, and release structured data with a qualified expert or technical assistance from an Ecommerce platform support team.
Free Shipping + Coupons
How does “free shipping” or “coupons” help with Ecommerce SEO? Aren’t those more “conversion” features and less about search engine optimization?
Yes, and no.
Yes, offering free shipping and coupons can help increase conversion rates. But, they also can help with SEO.
Here’s why free shipping and coupons help Ecommerce SEO.
- Click-through rates. Including details about free shipping in a product or collection meta description can help increase click-through rates, which indicates to search engines that content satisfies a user’s search intent.
- External links. Offering coupons and discounts can generate external links from coupon websites. While these links are generally nofollow and may not increase ranking credit, they are still links that search engines can use to discover content through methods like the reasonable surfer model.
- Brand mentions. Prominence, or how well known your brand is, may be one ranking factor that Google uses in displaying search results. Sharing coupon codes can make it easier for an influencer to produce a blog and talk about your brand online, which may help with prominence.
Improving Ecommerce SEO takes time
You should now be well-educated about Ecommece SEO tips and best practices. But keep in mind that
SEO can take 4-12 months to see benefits after implementing improvements.
Get started on improving your SEO by sharing this article with your web developer. See how many of these best practices can be applied to your Ecommerce website with the help of a developer, or try to tackle a few tips on your own. After implementing improvements, measure KPIs to organic traffic, keyword search positions, and revenue from organic search to see if your efforts translate to an increase in your business.
Brett Farmiloe is the Founder & CEO of Markitors, an SEO company for small businesses. He is a former financial auditor and a frequent contributor to publications such as Forbes, Business Journals, and more.
 How do you get products listed in Google Shopping? Google’s help center has resources to assist merchants in the next steps, including signing up for Merchant Center and creating a product feed.
The product feed can sometimes be the most difficult step in getting products listed online because it requires merchants to clearly list attributes about their products. Attributes define products uniquely and consist of things like a product ID, title, price, brand, and other custom labels.
To ease the pain of building a product feed, make sure to include attributes in product listings from the start. This will make submitting products to Google easier and satisfy information that website visitors will want to know about the product.
Just take a look at any Amazon listing, and you’ll see that attributes are included in the product description.
How do you get products listed in Google Shopping? Google’s help center has resources to assist merchants in the next steps, including signing up for Merchant Center and creating a product feed.
The product feed can sometimes be the most difficult step in getting products listed online because it requires merchants to clearly list attributes about their products. Attributes define products uniquely and consist of things like a product ID, title, price, brand, and other custom labels.
To ease the pain of building a product feed, make sure to include attributes in product listings from the start. This will make submitting products to Google easier and satisfy information that website visitors will want to know about the product.
Just take a look at any Amazon listing, and you’ll see that attributes are included in the product description.
 Source: Amazon.com
If all this sounds like a big first step, it can be. Fortunately, popular Ecommerce platforms like Shopify have built-in integrations with Google Shopping. Merchants just need to identify and include attributes in a structured way for search engines and site visitors to understand.
Source: Amazon.com
If all this sounds like a big first step, it can be. Fortunately, popular Ecommerce platforms like Shopify have built-in integrations with Google Shopping. Merchants just need to identify and include attributes in a structured way for search engines and site visitors to understand.
 Every page on an Ecommerce website should specify the title in the <title> tag. Fortunately, Ecommerce platforms make adding title tags to product listings a fairly straightforward process.
Every page on an Ecommerce website should specify the title in the <title> tag. Fortunately, Ecommerce platforms make adding title tags to product listings a fairly straightforward process.
 Source: Amazon.com
Consumers view product titles to determine whether to make a purchase. Search engines crawl product titles to help determine the relevance of the content.
Source: Amazon.com
Consumers view product titles to determine whether to make a purchase. Search engines crawl product titles to help determine the relevance of the content.

 Source: Amazon.com
Amazon includes a paragraph (or more) product description, list-style product information, and even additional information for good measure.
What does this mean for your Ecommerce store? It means that both customers and search engines want all the details, and your job is to provide that information.
Source: Amazon.com
Amazon includes a paragraph (or more) product description, list-style product information, and even additional information for good measure.
What does this mean for your Ecommerce store? It means that both customers and search engines want all the details, and your job is to provide that information.
 Source: Amazon.com
Customer reviews are great for another SEO reason: they add content to a page crawled by search engines. Rather than create all the content yourself through a product description, enabling and generating customer reviews can add user-generated content that adds to a product page’s depth.
So how can a store generate more reviews?
Source: Amazon.com
Customer reviews are great for another SEO reason: they add content to a page crawled by search engines. Rather than create all the content yourself through a product description, enabling and generating customer reviews can add user-generated content that adds to a product page’s depth.
So how can a store generate more reviews?
 Source: Amazon.com
Most Ecommerce platforms offer third-party and built-in applications that allow your website visitors to ask questions about your products on product pages.
Once the app is installed, merchants can either answer questions as they come or take initiative and populate product pages with their own questions and answers.
Since merchants often field frequently asked questions from customers, they are in a unique position to publish those questions online to help satisfy customers and Ecommerce SEO.
Source: Amazon.com
Most Ecommerce platforms offer third-party and built-in applications that allow your website visitors to ask questions about your products on product pages.
Once the app is installed, merchants can either answer questions as they come or take initiative and populate product pages with their own questions and answers.
Since merchants often field frequently asked questions from customers, they are in a unique position to publish those questions online to help satisfy customers and Ecommerce SEO.
 Ecommerce platforms have good resources about canonical tags to help you define canonicals for your website. By including canonical tags, your store will avoid duplicate content issues and index the right URLs in search results.
Ecommerce platforms have good resources about canonical tags to help you define canonicals for your website. By including canonical tags, your store will avoid duplicate content issues and index the right URLs in search results.
 Source: Amazon.com
On search engines, images get indexed and can be included in search results.
Source: Amazon.com
On search engines, images get indexed and can be included in search results.
 So how can an Ecommerce website optimize images for SEO?
So how can an Ecommerce website optimize images for SEO?
 Source: Amazon.com
Or their “Compare with similar items” section:
Source: Amazon.com
Or their “Compare with similar items” section:
 Source: Amazon.com
Or at the bottom of an Amazon page, the “Recommended Deals” or “Explore more from across the store” sections include last efforts to keep a customer shopping and include more internal links.
Source: Amazon.com
Or at the bottom of an Amazon page, the “Recommended Deals” or “Explore more from across the store” sections include last efforts to keep a customer shopping and include more internal links.
 Source: Amazon.com
These product recommendations are internal links to help build the authority and visibility of other products. Including links through product recommendations is just one way to build links to content.
What are some other ways for Ecommerce stores to build links to products and collections?
Source: Amazon.com
These product recommendations are internal links to help build the authority and visibility of other products. Including links through product recommendations is just one way to build links to content.
What are some other ways for Ecommerce stores to build links to products and collections?
 Source: Amazon.com
These header tags add descriptive text content, break up a page for user experience, and enable more products to be displayed because of unique categorization. Scroll a little further, and you’ll see a couple of brief paragraphs included to describe “Books.”
Source: Amazon.com
These header tags add descriptive text content, break up a page for user experience, and enable more products to be displayed because of unique categorization. Scroll a little further, and you’ll see a couple of brief paragraphs included to describe “Books.”
 Source: Amazon.com
What are some other pieces of information to include on a collection page?
Source: Amazon.com
What are some other pieces of information to include on a collection page?
 Source: Google
Structured data through Schema markup builds visibility for products in image search and search results. That’s why it’s especially important for Ecommerce stores to run a rich results test to structured data.
Since structured data is fairly technical, make sure to build, test, and release structured data with a qualified expert or technical assistance from an Ecommerce platform support team.
Source: Google
Structured data through Schema markup builds visibility for products in image search and search results. That’s why it’s especially important for Ecommerce stores to run a rich results test to structured data.
Since structured data is fairly technical, make sure to build, test, and release structured data with a qualified expert or technical assistance from an Ecommerce platform support team.







